
Is your website is slow? Don’t worry.
I would show you exactly how I speed up my website load time to less than 2 secs.
Note: I would use the term ‘website’ and ‘site’ frequently in this Post. If you are a blogger, This same Post is teaching you exactly how to speed up your WordPress blog.
More importantly, I would show you a simple ‘Speed Hack’ you can execute in 60secs to skyrocket your site load time.
Whether your website is fast or slow, you should continue optimizing it for speed. A slow website is a dead website.
My website now loads under 2secs; thanks to this simple technique I will unveil today.
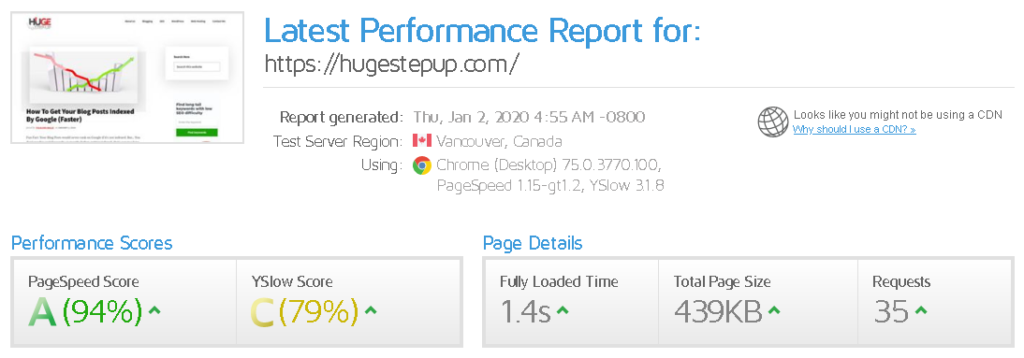
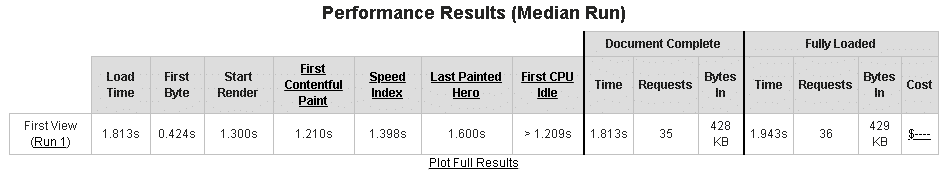
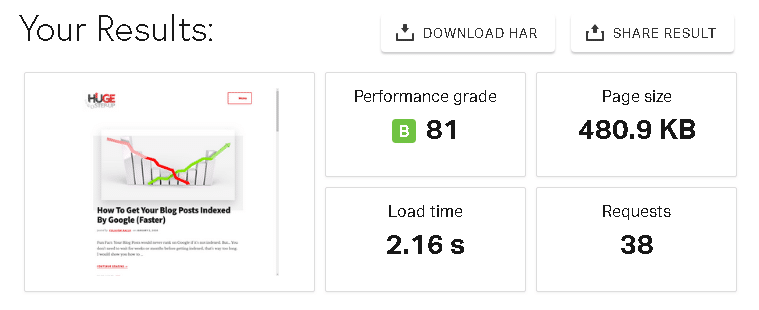
See my website speed stats:
GTmetrix calculated my site speed to be 1.4 secs (load time).

Webpage test calculated my site speed to be 1.8 secs (load time).

Pingdom calculated my site speed to be 2.1 secs (load time).

Why Website Speed Is Important
If you still doubt whether you should optimize your website for speed, here are few reasons to consider.
User experience
How long do you wait for a website to load? I guess you don’t wait for more than 3 secs. That’s the average time for all internet users.
If your website is fast, you have created a lasting impression to your readers. This is because internet users expect all sites to be fast, and yours shouldn’t be different.
Increase Conversion
Another reason to optimize your website speed is to increase sales. Slow website kills conversion rate.
You don’t expect buyers to wait 5 secs before getting their orders processed. The best guess is, they would exit then buy from your competitor.
Online buyers got no chill, and I am a perfect example.
Affects Google Ranking
Your website performance on google will be miserable if your website is slow. This is because Google crawler (also called Spider) don’t crawl slow sites effectively. Here is a website speed case study.
If the problem persists, Your overall ranking would be weak.
So, how fast is your website? Have you done a site speed check?
how to check website speed
There are many online tools to check your website speed. Google also provides a means for that, but I don’t really believe in any site speed checker.
I believe in manually checking my site speed and observe the load time. Sometimes a poor network can affect your site speed.
Nevertheless, You can use any of this site speed checker to examine how fast your website loads:
Now that I have shown you why website speed is essential and how to check your website speed, I would then show you how to speed up your website loading time.
How I Speed Up My Website Load Time: Step by Step
Once upon a time, this particular website loads in 30secs. I was losing massive traffic daily to my competitors, my worst nightmare.
I dig out the problems. Then I find instant solutions. After proper optimization, My site now loads in 2 seconds.
If you want to increase your site speed? Follow these techniques.
Reduce Installed Plugins
Plugins are the best way to add unique functionalities to your website without coding. However, too many plugins would slow down your site.
I recommend installing at most 11 plugins. Install only the ones that have high impact on your website. (11 is not an official number, just install only important Plugins).
I previously have about 30 Plugins installed; this was why my site was freaking slow. Immediately I reduced them to 11, I saw a positive change.
This is the first action to take if you want to practicalize how to speed up your WordPress blog.
Compress your Images
Using high-resolution images is the usual practice of any serious blogger. As a matter of fact, I use nothing less than five images per post. Quality images enhance user experiences.
But, there is something you should note.
Quality images can slow down your website; they have big file sizes. Therefore, It’s a must to compress them before uploading.
When my website was slow, I discovered one of the problems was with my images; they are too heavy and must be compressed.
Moreover, some plugins promise to compress your uploaded images on WordPress automatically. I use Imagify, and It’s handy.
Use a Good Web Host
Frankly speaking, all web hosts are not the same. While some are fast, others are slow. You might be wondering why most SEO experts recommend Siteground, One of the reasons is they are fast.
It’s nearly impossible to host your website on siteground or any reputable host companies, and it’s slow. The takeaway here is, make sure a fast web host company hosts your website.
And yes, I would recommend siteground if you are willing to host your next website.
Minification
Text files, like CSS, HTML, or javascript files, can be huge. In fact, these files have significant effects on how fast a website would be.
My WordPress theme contains voluminous files, and this was why my website was very slow (before). Immediately I reduced those files, My website speed skyrocket.
If you are a programmer, you can minify your text files by removing unwanted codes.
However, If you know nothing about coding, don’t even attempt to distort your website by touching the codes. That is a strong warning.
Fortunately, there’s a plugin that can do this for you without any coding, I use WP rockets. I would teach you how to set up this Plugin at the end of this post.
Caching
Maybe you already understand the concept of caching. In case you don’t, caching is the temporary storage of webpages, images, etc.
The best way to speed up a website is by creating a cached copy for visitors. So all returning and new visitors don’t have to wait for your website to load.
A website should load in less than 1sec if it’s the cache view.
A perfect example, Click on any link on this page and see how fast it would load.
I set up a cached copy of my website with the same plugin I use for minification. As said earlier, I would show you how to set up this Plugin at the end of this post.
Defer JavaScripts Files
When you defer a file, the browser loads it after other page elements. Deferring large files like JS files is a reasonable idea because they can delay the loading of other content.
Technically, this does speed up your website load time. However, it enables other relevant content to load first before loading your large files.
I use WP Rockets Plugin for deferring Javascripts Files, I would show you the advanced set up to enjoy the maximum functionality (more about this later).
Use excerpts for Home Page and Archives
By default, some WordPress themes would display full post content on homepage and archive pages (categories and tag).
That would cause your website to load very slow.
However, this is not the case with my theme and most WordPress theme.
Just in case your theme displays full content on homepage and archived pages, you can adjust it and show only Posts summaries.

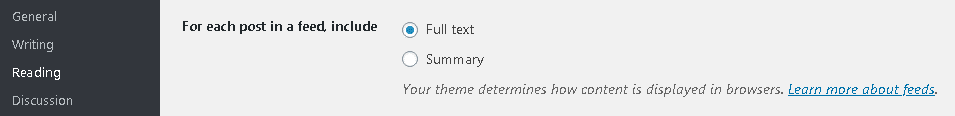
Follow this setting on WordPress:
Navigate to Settings » Reading and select “For each article in a feed, show: Summary” instead of “Full Text.”

That should automatically set your homepage and archive pages to showing Posts summaries instead of the full post.
On the other hand, your WordPress theme is capable of overriding your settings. That means you can’t change that setting. This is not the case with most themes.
Split Comments into Pages
If you get thousands or hundreds of comments on your posts, you should split them into pages.
I split mine into 50 comments per page; this is a reasonable approach to load your page faster.
For instance, If your page size is 40kb when it has ten comments. It will multiply by three or more if your comments increase to 100.
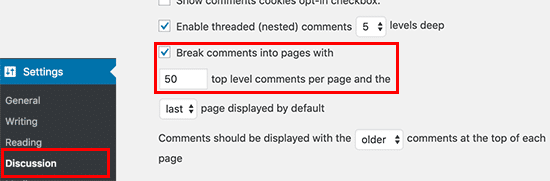
So how do you split comments into different pages?
Navigate to Settings » Discussion and check the box next to the “Break comments into pages” option.

Now, I would show you how to speed up your website using a plugin. This is an all-in-One Plugin that does everything for you.
How To Increase WordPress Website Speed With Plugin
The main secret behind my fast website load time is wp rocket Plugin. It’s a premium plugin, but it worth every penny.

Once you purchase this Plugin, it would automatically optimize your website for maximum speed.
When I first heard about this Plugin, I opt-in for the cheapest plan just to examine the effect. I must say, It’s a lifesaver.
WP Rocket plans and pricing:
$49 / year – 1 year of support and updates for 1 website.
$99 / year – 1 year of support and updates for 3 websites.
$249 / year – 1 year of support and updates for unlimited websites.
Now is left to you if you want to purchase and install this plugin. However, if you choose to skyrocket your website speed with this Plugin, Go to their official website to buy the Plugin.
How To Install & Setup Wp Rocket Plugin
First head over to WP Rocket Official website and Purchase the Plugin.
Choose your most preferred plan, then finalize your order.
Next, you would receive an email with your login information.
Login your account on wp-rocket.me. Navigate to “my account” you will find the download link. Download and save the zip file to your computer.
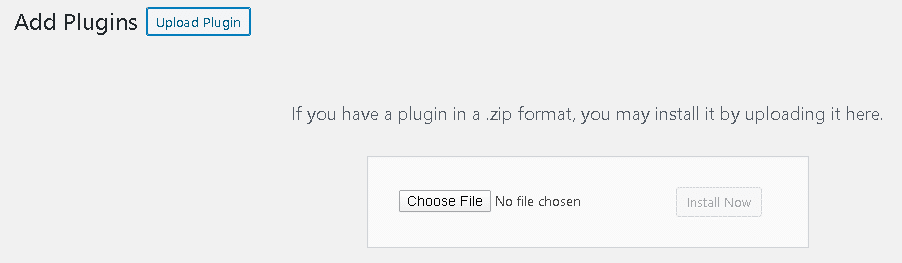
Next, log in to your WordPress. Navigate to Plugins >> add new >> upload plugin.
Then upload and install the zip file of the WP cache.

Activate the plugin after installation. You’re done with the first part.
The next part is setting up this plugin. I would recommend my personal settings; I would show you the full setup.
Just Incase you have a better idea, you are free to change the settings at your own risk.
Configuring WP Rocket
Log in to your WordPress. Navigate to settings >> WP Rocket. You would be directed to the settings for this Plugin.
There are 10 tabs you need to configure. Don’t panic, it’s not technical.
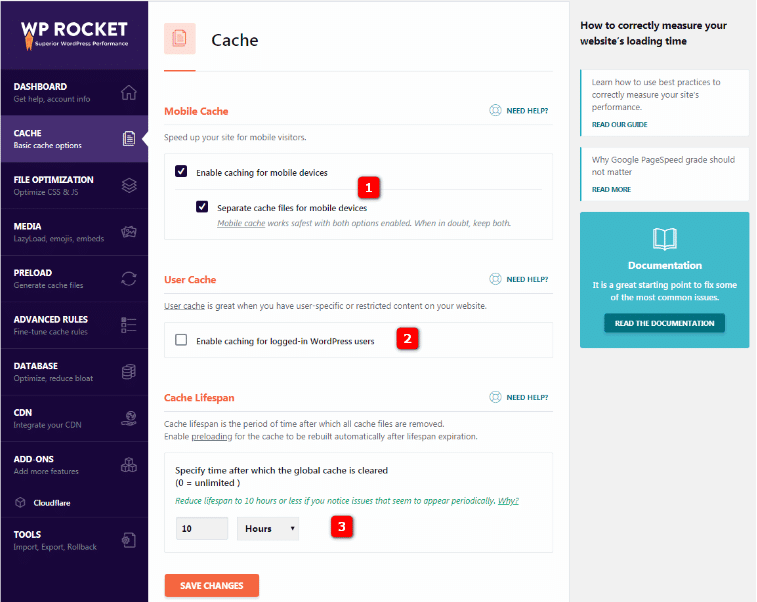
Cache settings:

- Enable caching for mobile devices: It creates a cache for mobile users and makes your website mobile-friendly. So, enable it.
Also, enable Separate cache files for mobile devices. - Enable caching for logged in WordPress users: Only enable this option if you are running a membership site or any type of site where people most log in to see the content.
- Cache lifespan: by default, it’s set to 10hours, So let it be that way.
Save and test your site. Everything should be fine. Otherwise, deactivate settings and restart.
Please save and reload your site, if you notice any unexpected error, deactivate these settings.
File optimization Settings:
I won’t explain much about this part to you; the most important thing is to get the settings right. This section is divided into 10 parts, as listed below.
- Minify HTML files
- Combine Google Fonts files
- Remove query strings
- Minify CSS files
- Combine CSS files
- Optimize CSS delivery
- Minify JavaScript files
- Combine JavaScript files
- Load JavaScript deferred
- Safe Mode for JQuery
As seen in the above image, enable all the settings. It would boost your website speed beyond your imagination.
Important Note
These 2 settings (Combine CSS files & Combine JavaScript files) can break your site if enabled. If you discover any unusual activity after this setup, you can easily deactivate the settings.
Please save and reload your site, if you notice any unexpected error, deactivate these settings.
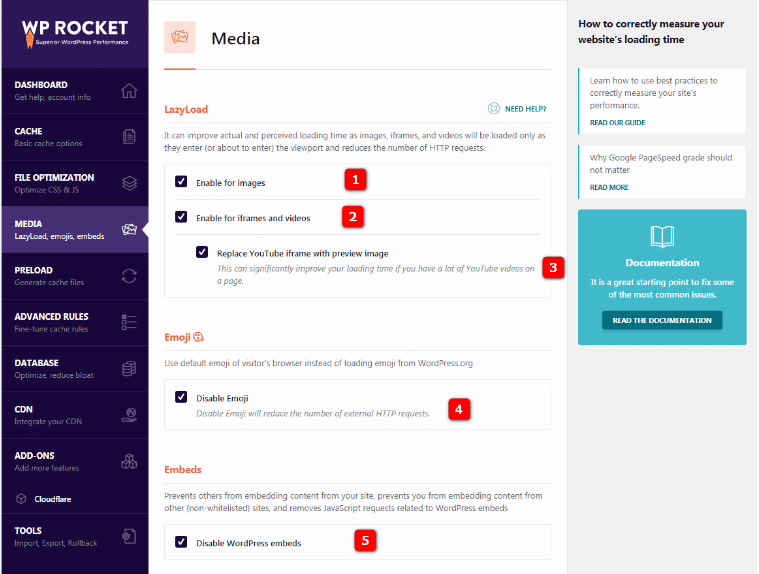
Media Settings:

This section is where you can optimize all media content and compress them. Media contents like Images, video, audio can quickly slow down your site if no properly optimize.
I prefer to thick all options, as seen in the screenshot above. You can always tweak it to your test, but make sure you know what you are doing.
Please save and reload your site, if you notice any unexpected error, deactivate these settings.
Preload Settings:
- Sitemap preloading: check this option.
- Yoast SEO XML sitemap: check this option if you are using the Yoast plugin.
- Preload bot: check this option if you are using well-performing servers.
- Prefetch DNS requests: allows domain name resolution to occur in parallel with (instead of in serial with) the fetching of actual page content.
Copy the below URLs to (URLs to prefetch), as seen in the above screenshot.
//maxcdn.bootstrapcdn.com
//platform.twitter.com
//s3.amazonaws.com
//ajax.googleapis.com
//cdnjs.cloudflare.com
//netdna.bootstrapcdn.com
//fonts.googleapis.com
//connect.facebook.net
//www.google-analytics.com
//www.googletagmanager.com
//maps.google.com
Please save and reload your site, if you notice any unexpected error, deactivate these settings.
Advanced Rule Settings:
These settings are for advanced cache management, usually for excluding cart and checkout pages in e-commerce sites.
If you don’t know what you are doing, leave the settings as default. It has little or no impact.
Database Settings:
This section comes with settings to clean up and optimize WordPress. Leave everything the way they are in the image above.
However, you can tweak it to your test.
Please save and reload your site, if you notice any unexpected error, deactivate these settings.
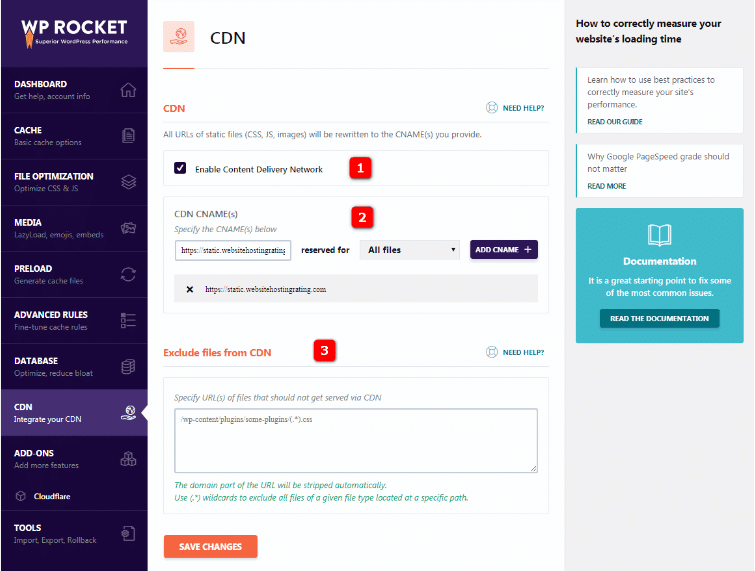
CDN Settings:

If you use a content delivery network (CDN), all URLs of static files (CSS, JS, images) will be rewritten to the CNAME(s) you provide.
- Enable CDN: check this box
- CDN CNAME(s): Copy the CNAME (domain) given to you by your CDN provider and enter it into the CDN CNAME. It will rewrite all URLs for your assets (static files).
- Exclude files: you should leave this blank for now.
Please save and reload your site, if you notice any unexpected error, deactivate these settings.
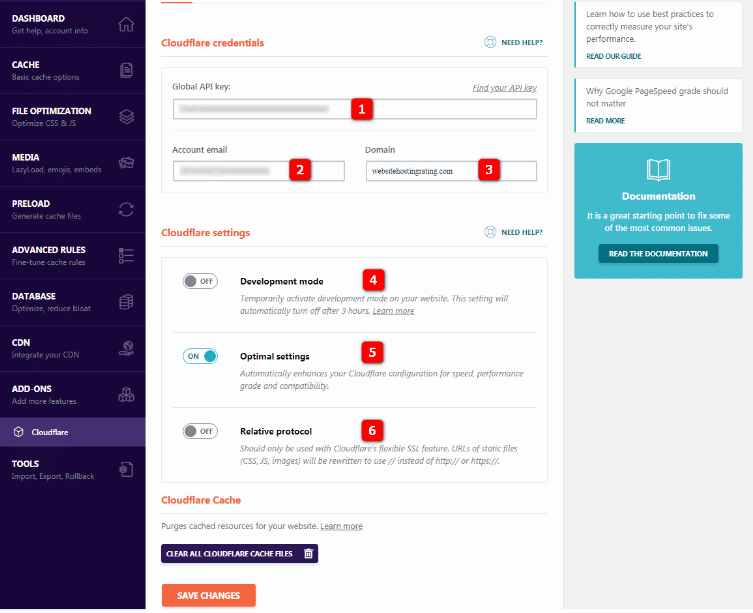
Cloudflare Settings:

You can easily integrate your Cloudflare account with wp rockets adds-on function.
Just input your appropriate information where required, you can get everything from your Cloudflare account.
Then follow up other settings from the above image.
Please save and reload your site, if you notice any unexpected error, deactivate these settings.
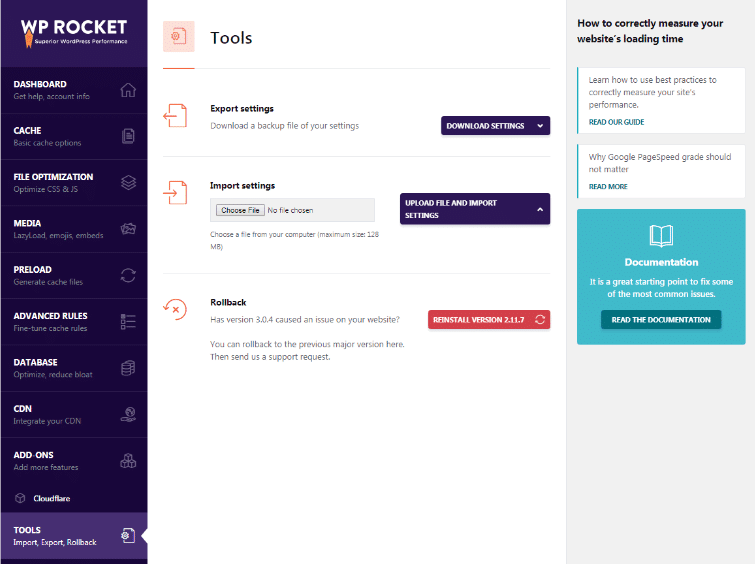
Tools Settings:

You don’t need to touch anything here.
Congratulations, you are done. This is exactly how to speed up your website loading time quickly without any coding. You should check your website speed stats with Gtmetrix or Pingdom.
Is there a free Plugin to increase your website Speed?
The answer is yes, WP fastest cache is also effective. You shouldn’t expect to see same result. I highly recommend WP rocket for better results.
Handpicked Post:
Conclusion On How I Speed Up My Website Load Time
I believe your problem of slow website is now solved. These are all the actionable tips I use to speed up my website load time.
I know how frustrating it is ever to watch your website loads very slow, I have been there before, and I know how hard it hit me then.
If I am asked to give a short answer on how to increase your site speed, I would say choose a fast web host and use WP Rockets, It as helped me speed up my website load time.
Now tell me how fast your site is? What is your experience with increasing your site speed?
I want to read them in the comments section, and please share this post with love ones.

FOLAJOMI BALLO
I am a Digital Marketer, Blog Analyst. I help new Bloggers with powerful tips to grow their Blog Fast.


Leave a Reply